كيفية جعل موقع على شبكة الانترنت مجانا، إذا كنت لا تعرف كيفية البرنامج
خدمات الويب / / December 24, 2019

ليزا بلاتونوف
الكاتب Layfhakera.
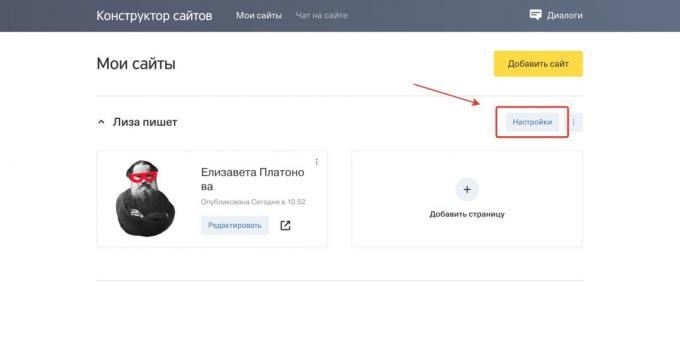
لماذا أحتاج إلى الموقع-بطاقة الأعمال
جميع الاطفال بارد لديها موقع على شبكة الانترنت. انه مثل محفظة: كنت أقول ما يمكنك القيام به، ويظهر مثال على حشو السعر الخاص.
الموقع-بطاقة يساعد على خلق العلامة التجارية الشخصية وبمثابة الدعاية المجانية. عندما مشروع جديد بالنسبة لك أذكر في المقام الأول. هذا يحفز تطوير: تريد أن تفعل العمل العظيم، وإضافة أمثلة للموقع.
وبالإضافة إلى ذلك، وجمع على صفحة واحدة من المشروع الذي شاركت، ترى النتيجة - أنها لا تعطي الثقة بالنفس تقع من خلال الكلمة ويساعد على التعامل مع متلازمة المحتال (عندما يبدو أنك لست قادرا شيء تعلمون).
لذا قررت أنني في حاجة الى الموقع وجعله في نفس اليوم.
الخطوة 1. اختيار منصة
أنا خلقت الموقع نفسه، من دون مطور ومصمم. للقيام بذلك، هناك العديد من المنصات الإلكترونية التي تتيح تجميع صفحة من القوالب الجاهزة. اعتدت مصمم "تينكوف الأعمال». في ذلك، يمكنك إنشاء مواقع مجانا، حتى لو لم تكن من عملاء البنك، وهناك حاجة لشراء استضافة - هو أيضا حر.
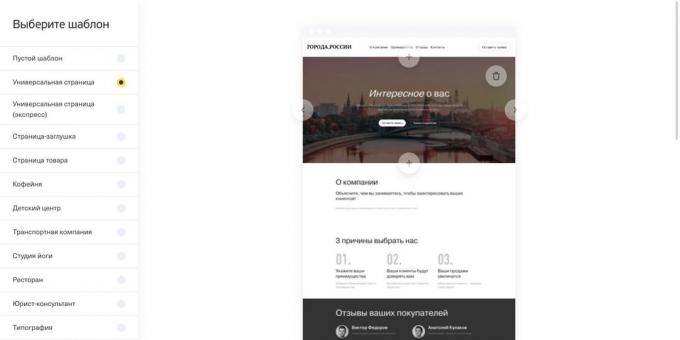
الخطوة 2. اختيار قالب

في منشئ، وهناك نماذج لشركات مختلفة: المقاهي، ومركز للأطفال، تجارة الجملة، حفر الآبار، وبناء المنازل. كان قالب مناسب لموقعي صغير لا، لذلك اخترت صفحة فارغة، وقررت لجمع نفسها.
الخطوة 3. تأتي مع هيكل
عند إنشاء الموقع، تريد أن تذهب مباشرة إلى الجزء العملي: وحدات مختارة من القوالب في محاولة لوضعها في تسلسل مختلف، تجربة مع الخطوط والخلفيات. أنا فعلت ذلك، بسبب ما قد أمضى أكثر من ساعة. لم يكن إنشاء المعقول للموقع، ومصمم اللعبة التي طال أمدها. ثم أدركت خطأي: لا يوجد أي نقطة إضافة عناصر متباينة وإعادة ترتيبها من مكان إلى مكان. يجب على المرء أولا أن نفهم ما يجري على الموقع.
تذكر ذلك، أولا تأتي مع هيكل وشغل الموقع، ومن ثم العمل على التصميم.
هيكل - هي أقسام الموقع. أردت أن أظهر ما يمكنني القيام به ككاتب، وإعطاء أمثلة من عملها. كتل الدلالي تحولت "ألعاب"، "المشاريع الخاصة"، "اختبار" و "المواد". أنا بحاجة إلى المزيد من غطاء وقسم مع جهات الاتصال - يعني ما مجموعه ست وحدات.
المقاطع التي تأتي مع، ثم يمكنك جعل في قبعة (الجزء العلوي من الموقع). وهذا تبسيط الملاحة: يمكن للمستخدم الانتقال مباشرة إلى كتلة المطلوب، وليس للتمرير إلى أسفل الصفحة.
إذا لم تتمكن من الخروج مع هيكل، أن ننظر في مواقع شعب صغير من مهنتك. مفيد لي الموقع رئيس تحرير ليودميلا Sarychev و محفظة فلاديمير ليبيديف المحرر. على "صرف Glavred"يجمع مجموعة من المؤلفين، بكتاب والمحررين والمراجعين - أفكار زقزقة يمكن أن يكون هناك.
الخطوة 4. جعل غطاء
تغطية - هو أول شيء يراه المستخدم زيارة الموقع. أنها تشكل انطباع عنك، وذلك في محاولة لجعله تبرد.
اختيار قالب
موقع باني "تينكوف الأعمال" لديها قالب سبعة الجلود. إذا قمت بإنشاء متجر على شبكة الإنترنت، هو شكل مناسب مع صورة على الصفحة. وقال انه يعطي فهم ما الموقع: عن الشوكولاته والحقائب اليدوية أو باقات الزفاف.
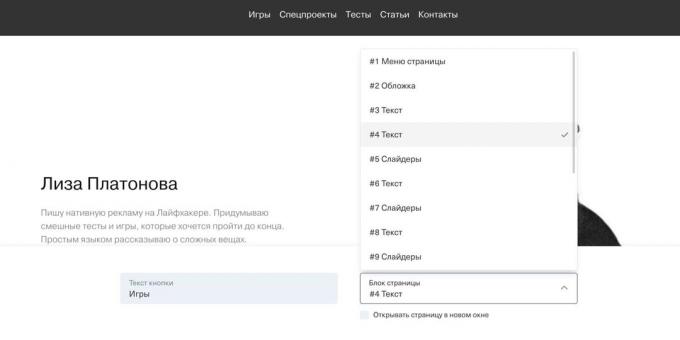
I إنشاء المحتوى. ليس لدي أي شيء لوضعه على الصفحة الأولى، ولكن نفسه، ولكن على الشاشة بأكملها وبالتالي فإن الصورة ليست خاطئا. لذلك اخترت قالب مع النص والصورة إلى اليسار إلى اليمين:

تكوين قالب لأنفسهم
كل بنية كتلة يمكن تغيير عن طريق إضافة أو إزالة العناصر غير الضرورية. على سبيل المثال، لم أكن في حاجة nadzagolovok، واحد من الأزرار وصلات إلى الشبكات الاجتماعية، لذلك اضطررت إزالتها.
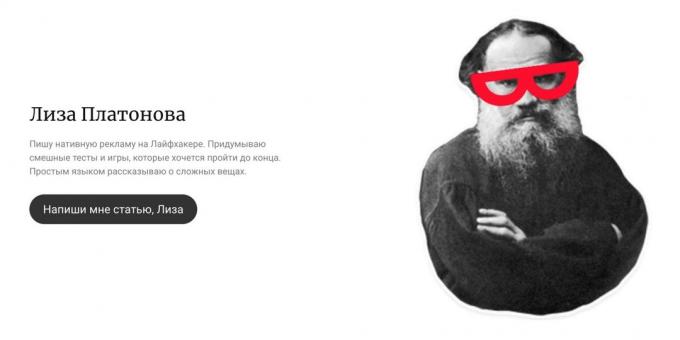
إضافة صورة
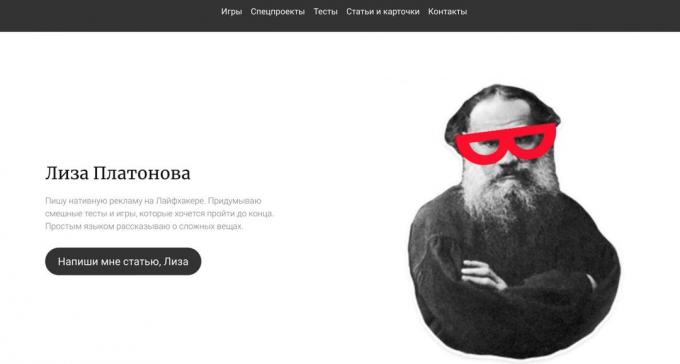
صورة شخصية وصور من عطلة لن العمل، وكنت بحاجة الى شيء أقل خففت. لم أجد صورة مناسبة، ولكنه كان وجهة مفضلة للالملصق برقية. للبدء، أنا قررت استخدامها، ومن ثم حلت محلها صورك. إذا كنت تريد، يمكنك الذهاب دون ذلك: من المهم أن تظهر ليس كم هي جميلة أنت، وعليك أن تعرف كيف تفعل في مهنتهم.
الكتابة عن نفسك
من أنت وماذا تفعل؟ وينبغي أن يكون قادرا على بإيجاز، بالمعلومات ومملة. فمن المستحسن أن تكون صادقة وإظهار ما كنت قويا. حصلت على هذا:

انظروا الى ما حدث
استخدام المعاينة عن طريق تحويل الرموز فوق لوحة محرر. لذلك ترى كيف سوف تظهر على غلاف شاشة سطح المكتب والهواتف الذكية وأقراص.
الخطوة 5. إضافة وحدات دلالية
عندما يكون غطاء جاهزا، انتقل إلى وحدات دلالية. يمكنك الخروج معهم على الخطوة الأولى، والآن تريد نقله إلى الصفحة. هنا سوف يكون مصمم نماذج مفيدة. و"تينكوف الأعمال" هناك حوالي 150 "نبذة عن الشركة"، "المنتجات والخدمات"، "مراحل وخطوات"، "صور"، "الفوائد" وغيرها.
لقد درست كل الخيارات واستقر على ثلاث كتل:
- "نص" - لوصف المشروع.
- "شريط التمرير" - لرواية القصص المرئية.
- "الاتصال" - في الحصول على اتصال معي.
ضبط كل قالب في حد ذاته عن طريق إضافة أو إزالة العناصر غير الضرورية. على سبيل المثال، في كتلة "شريط التمرير" لم أكن في حاجة العنوان والوصف - I يكون لهم قطع، ولم يتبق سوى صورة.
نسخ العناصر المتكررة
مصمم يسمح لك نسخ الكتل التي قمت بإضافتها إلى الموقع. بالنسبة لي، هذه الميزة تأتي في متناول اليدين: I تطبيقه على عناصر من "نص" و "التمرير" ووضعها في التسلسل الصحيح.
خطوة 6. أقسام كاملة
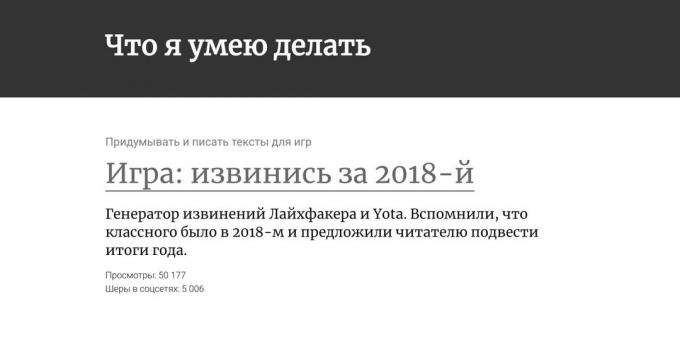
كتابة نص للوحدات الدلالية
يجب أن يكون لكل قسم عنوان، والعنوان الفرعي والوصف. ليس الكتابة حكيم وعادل. فعلت ذلك تماما: في عنوان المشروع قدم الاسم في العنوان الفرعي - وصف موجز، كما هو الحال في البرامج النصية الرئيسية في عدد من المشاهدات والنقرات.

يمكنك إعداد نص مقدما، ولكن كتبت على الفور إلى الموقع - المصمم يتذكر التغييرات تلقائيا. مرة واحدة وأنا غير قصد تحديث الصفحة ومستعدة لحقيقة أنه لن يتم حفظ التغييرات. لكن كل شيء كان في مكانه، وأنا لم يكن لديك لإعادة تحرير الكتلة.
إضافة صورة
أنا في حاجة لإضافة المزيد من الصور من مشاريعها. حاولت قوالب مختلفة، واختار التمرير: حتى أستطيع أن تظهر يشبه المشروع في إصدار سطح المكتب والمحمولة. التكبير وتدوير الصور يمكن أن تكون مباشرة في منشئ عند تحميل الصور.
الخطوة 7. الملاحة تخصيص
أجريتها المناطق الغطاء والتعبئة - موقع يكاد يكون جاهزا. الآن تحتاج إلى إعداد الملاحة التي يمكن للزائر أن يذهب مباشرة إلى كتلة المطلوب.
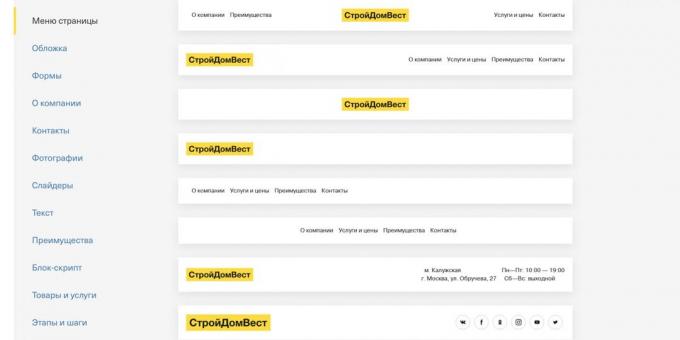
- اختر واحدا من "صفحة القائمة" القوالب. أضفت كتلة بسيطة بدون شعار، والشبكات الاجتماعية والعناوين.

- تغيير النص وعدد من الأزرار. حصلت على خمسة "ألعاب"، "المشاريع الخاصة"، "اختبار"، "المواد" و "الاتصال".
- إضافة وصلات. أزرار يمكن أن يؤدي إلى أجزاء من الصفحة (مثلي)، إلى صفحات فردية على موقع الويب الخاص بك أو توجيه القارئ إلى موقع آخر.

مصمم يسمح لك إنشاء أي عدد من الصفحات والمواقع المجانية: يمكنك جعل صفحات منفصلة لمختلف المشاريع، بدء بلوق وجعل كل ذلك في قبعة.
الخطوة 8. اختيار الخطوط والخلفيات
عند الانتهاء من ذلك، انتقل إلى موقع التسجيل. أسهل وأسرع لجلب جميع وحدات إلى نمط شائع في آن واحد، بدلا من تحرير كل على حدة.
حدد خلفية للبنات
في منشئ، وهناك مكتبة من الخلفيات: التوضيح، التدرجات، الأنماط، والألوان. يمكنك تحميل والخلفية الخاصة بك. اخترت اللون الرمادي الداكن للرأس على غلاف الموقع وزر - يتم دمجها مع لاصق، الذي يحل محل لي صورة. يتم ترك كتل المتبقية الأبيض.

لتحديد خط، عليك أن تذهب من المحرر إلى المصمم الرئيسي للصفحة والذهاب إلى الإعدادات.

في إعدادات هناك أربعة الخطوط للاختيار من بينها. في البداية يبدو أن هذا لا يكفي، ولكن بعد ذلك شكر عقليا المطورين: إذا كان هناك المزيد من الخيارات، وأود أن اصابع الاتهام لهم حتى المساء. وحاولت كل أربع سنوات وتوقفت عند أول.
الخطوة 9. تخصيص موقع
الإعداد الأخير، وموقع يمكن نشرها:
- فكر في عنوان أو الاتصال نطاقك.
- ربط الموقع مع حسابك "ياندكس" لعرض إحصائيات.
- إضافة موقع إلى "ياندكس. المسؤول عن الموقع "، بحيث تظهر في البحث.
- إضافة دردشة لموقع - يمكنك الكتابة إلى أي من صفحاته.
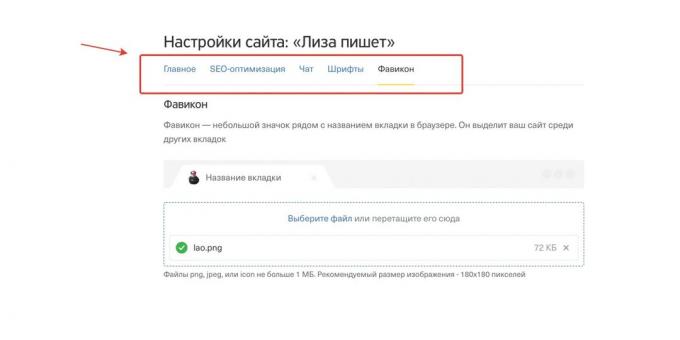
- تحميل فافيكون - رمز الموقع الذي يظهر في علامة تبويب المتصفح.

ثم انتقل مرة أخرى إلى محرر الصفحة وانقر على الزر الأصفر الكبير "نشر" في الزاوية اليسرى العليا من الشاشة. القيام به! الآن لديك الخاصة بطاقة الأعمال الخاصة بك على الانترنت.
ونتيجة لذلك
موقع البناء "تينكوف الأعمال" نظيفة وبسيطة. إذا كان لديك النصوص والصور على استعداد لجمع الصفحة في 15 دقيقة. أحمل معها يعد: تجريب الخلفيات، لا يمكن التوصل إلى بنية واضحة وطويلة يختار قالب.
في البداية كان يزعجني أن الوحدة لا يمكن أن تتحرك عناصر لتغيير حجم الخط وتقليل المسافة بين الكتل. ولكن هذا مصمم زائد: مكونات التحرك يمكن أن يكون إلى الأبد، والتحقق من كل ملليمتر. القوالب الجاهزة للقضاء على معاناة الاختيار - خيارا جيدا في هذا الوقت.
إنشاء موقع الويب الخاص بك