الاتجاهات الحديثة في تصميم واجهات المحمول
إلهام / / December 26, 2019
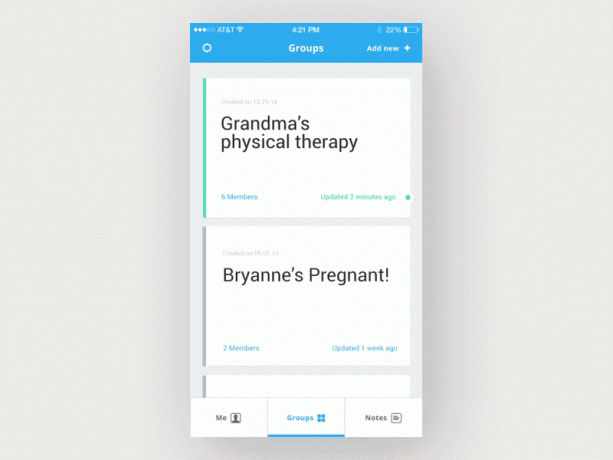
تصميم خفيف

تصميم شقة من الضوء كان هناك اتجاه لعلم الجمال. الفضاء حول كائن لا يستخدم أو مؤطرة (باستخدام التدرجات، الظلال، وما شابه ذلك). هذا يسمح لك لإنشاء واجهة بسيطة مع التركيز فقط على المعلومات الهامة. لا تحمل تتم إزالة عناصر التصميم الحمل الدلالي، اثار رفضا واضحا من الأوسمة فارغة.
تصميم خفيف لا يصرف الكثير من الاهتمام في العينين ويساعد تنزلق بهدوء عبر الشاشة والتركيز فقط على المحتوى. هذا الحل يجعل من الممكن للتنقل بسهولة واجهة، وهو أمر مهم بالنسبة للمستخدم. جماليات عصرية أنيقة لا إرضاء فقط للعين، لكنه يترك انطباعا جيدا.
ومحرف للجميع

المصممين يرفض من مجموعة واسعة من الخطوط على الشاشة والالتفات إلى الطباعة. بدلا من استخدام المحارف أو المحارف متعددة أنهم ببساطة تغيير حجم الخط. هذا يجعل من الممكن للفصل بين القطع الفردية من المحتوى.
باستخدام أقصى خط واحد في جميع أنحاء تطبيق يعمل اعتراف ليس فقط، ولكن أيضا لإيصال قنوات مختلفة: التطبيقات، والنسخة المحمولة وشبكة الإنترنت من الموقع. هذا يسمح لك لجمع كل العناصر الموجودة في واجهة واحدة ومتكاملة. وبالإضافة إلى ذلك، المستخدمين التمرير مريحة النص السهل العثور على المعلومات.
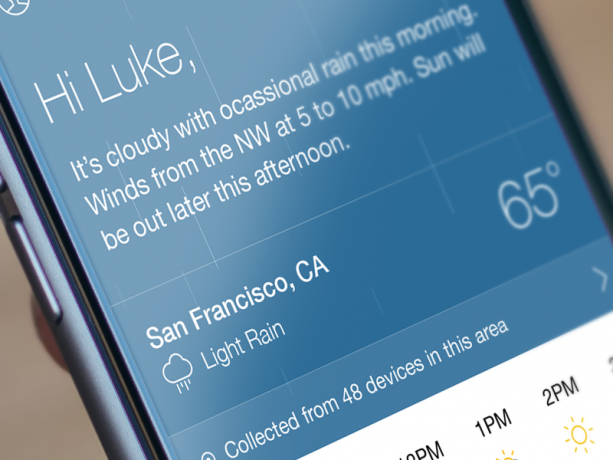
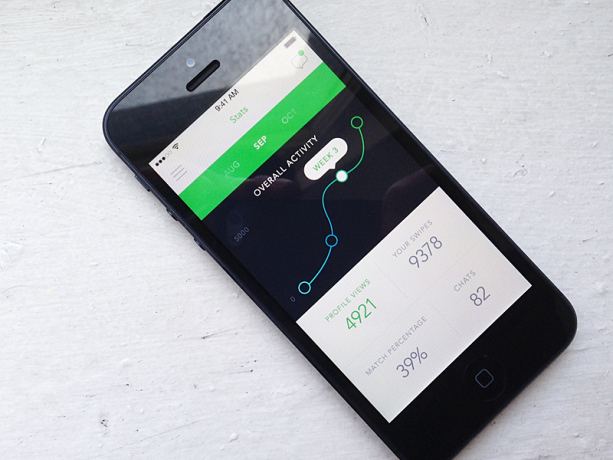
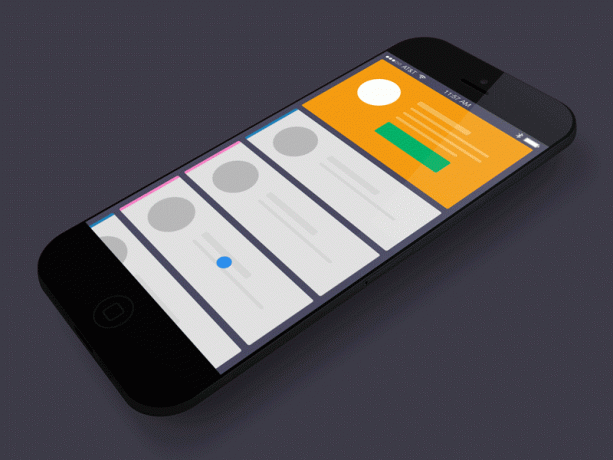
وحدات كتل - لا خطوط

السطر قبل وفواصل تستخدم لتحديد جزء معين أو فئة على الشاشة. والنتيجة هي المدمجة، ولكن واجهة طاقتها. التخلي عن خطوط، بدأت المصممين لكتل المجموعة، التي تفصلها عن بعضها "الهواء" الآخرين - مساحة فارغة. ونتيجة لذلك، وظهور تطبيق يصبح مجانا أكثر نقاء.
الرغبة في التخلص من خطوط الرسمية وفواصل يبدو مقتضيات مظهر حديث من التطبيق الذي في المقام الأول - وظائف. لذلك، لاستخدام الفضاء قدر الإمكان، بدأ المصممون في البحث عن طرق أقل تطفلا من العزلة. على سبيل المثال، بدلا من الخطوط المرسومة استخدام حجم الخط أو توسيع الروابط الصورة.
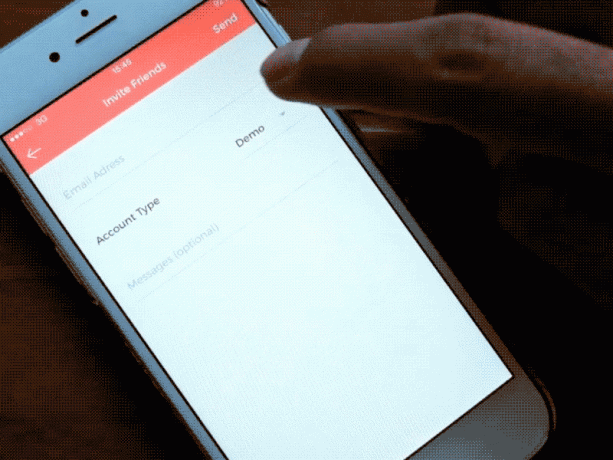
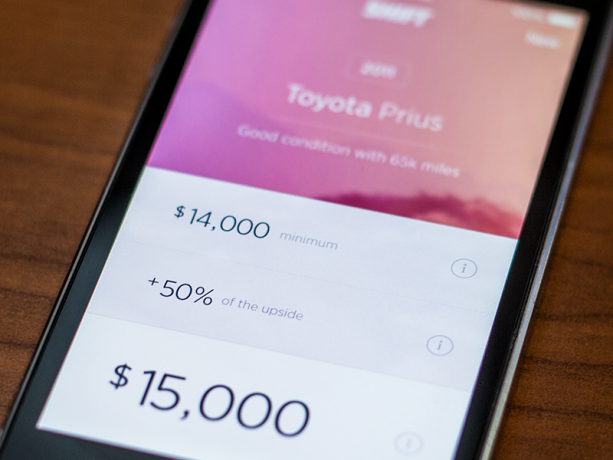
الأرقام في دائرة الضوء

تفضيلات المستخدم تتحول بشكل متزايد نحو واجهات بسيطة. ولذلك، يجب تقديم المعلومات الهامة إلى الواجهة: الأرقام تبرز (مرة أخرى عن طريق زيادة حجم الخط والألوان الزاهية) من أجل جذب انتباه الجمهور.
استخدام الخطوط تعزيز والألوان الغنية، فمن الأسهل للفت الانتباه إلى منطقة معينة دون أوامر وضربات المفاتيح إضافية نافرة. المستخدم بسرعة يتلقى المعلومات من خلال موقعة الجيد وسهولة التنقل.
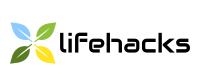
Mikrointeraktiv

Mikrointeraktiv - عناصر صغيرة، مثل الرسوم المتحركة، والتي تظهر اعتمادا على سيناريوهات الاستخدام. ويمكن أن تشمل مثل هذه السيناريوهات في حالات مختلفة العمليات القياسية، المنبثقة الرسائل على الشاشة، والعناصر التي تستجيب للضغط.
تستخدم Mikrointeraktiv كإشارة للمستخدم القيام بأي عمل. على سبيل المثال، فإنه بضبط إعدادات لأنفسهم، وتساعده على المنبثقة رسالة مساعدة. التطبيقات التي تفاعلية وضعت بصورة جيدة، وسهلة الاستخدام، ومتعة وسهولة تذكرها بشكل أفضل.
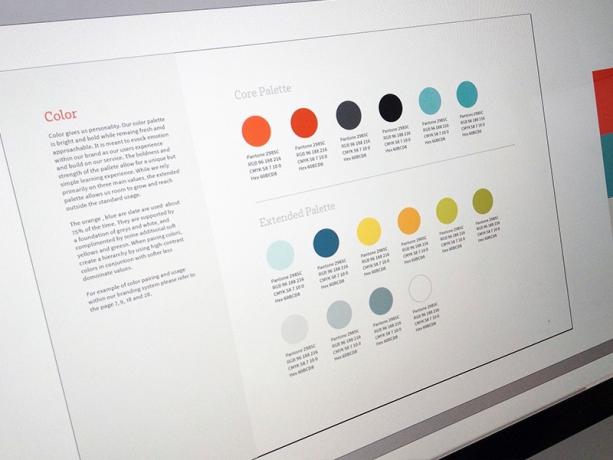
لوحة صغيرة من الألوان

بعد انتشار العشوائي للتصميم طائرة في عام 2013، عندما بكل وضوح من وحي وبساطة التصميم، وشملت استخدام الألوان البسيطة في رواج. اليوم، كل من المصممين والمستخدمين يفضلون على حد سواء عدد قليل من الألوان.
تحتاج الألوان للتأكيد على المزاج العام، لتوجيه انتباه المستخدم عندما يكون الأمر ضروريا لتأسيس اتصال مع العلامة التجارية. مع عدد قليل من الألوان أسهل لتعكس هوية الشركة. وبالإضافة إلى ذلك، المستخدمين مثل هذه الجمالية، لأنه لم يتم المنتشرة الاهتمام، كما في حالة باستخدام مجموعة متنوعة من ظلال، ولذا فمن الأسهل العثور على وظائف أساسية وانتقل تيار المعلومات.
متعدد الطبقات واجهة

واجهات مصممة لمبادئ skeuomorph السابقة. وكان من المفترض أن التصميم يتبع شكل الأشياء الحقيقية (مثل التقويم على الكمبيوتر يشبه ورقة تقويم سطح المكتب، يتم تنفيذ كافة الرموز في 3D). الآن - مع شعبية تصميم شقة - يمكن أن ينظر سحب هذا المبدأ على جانب الطريق، كما تتاح لي الفرصة لتمثيل عمق بطرق أخرى. أساسا - باستخدام طبقات. وهذا يساعد على خلق شعور من العمق والحجم لإنشاء كائن ملموس.
هذا التصميم المسطح المخاطر بأنها "شقة للغاية"، والخط رقيقة: كمستخدم للتنقل في تطبيق شقة واستخدامها، وإذا تم استخدامه لتطويق 3D؟ هناك حل - طبقات. طبقات مساعدة تفرض كائن واحد إلى آخر، إلى علاقات بناء بين العناصر وتسليط الضوء على أهم.
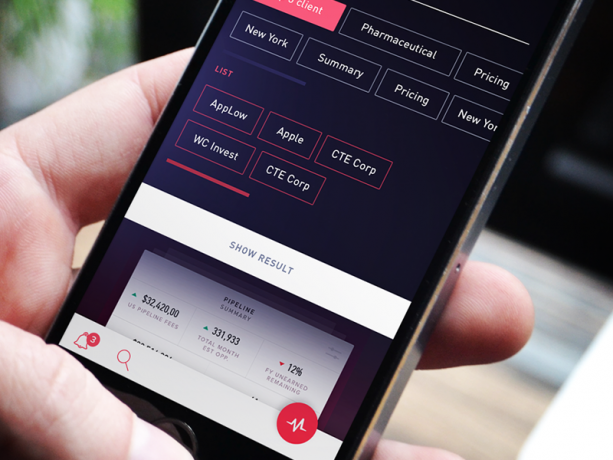
أزرار شفافة

زر شفاف - زر دون لون التعبئة، يشار إلى حدود التي السكتة الدماغية دقيقة جدا. في هذه الحالة، وتستخدم فقط في أشكال بسيطة: مستطيلة أو مربعة، مع زوايا مستقيمة أو دائرية. أزرار النص في مثل هذه بسيطة وأضيق الحدود.
أزرار شفافة جذب انتباه المستخدم، في حين تبقى نظرة مرتب، غير مزعجة، والحديث. وبالإضافة إلى ذلك، فمن الممكن لبناء التسلسل الهرمي، إذا كنت تستخدم عدة أنواع من الأزرار. وهكذا، فإن أزرار شفافة تحتاج إلى أشر إلى وظائف إضافية أو متوسطة التمثيل، وتطبق بعض الظلال، يمكن للمستخدم بسهولة قراءة العلاقة الهرمية.
لفتات

مع إدخال أجهزة الاستشعار وأجهزة الجيروسكوب المستعمل تصبح الحركة أكثر ذكاء. يتم التفاعل البشري مع الجهاز الممكن ليس فقط عن طريق دفع، ولكن الإيماءات واقعية.
يفهم الناس بشكل حدسي كيفية استجابة الجهاز لفتة. إذا كنت تسأل المستخدم (لا يهم ما هو الجنس أو السن)، وكيفية إزالة عنصر، بل هو حركة واحدة فقط smahnot أنه من الشاشة. مع الخبرة المتزايدة من المستخدمين النقر على زر أقل وأكثر من التمرير. أصبحت أساليب التفاعل مع الجهاز أكثر تفاعلا، ويحول الشاشة إلى شيء أكثر من مجرد مساحة للنقرات.
حركة

كانت بفضل الابتكارات في مجال التكنولوجيا المصممين قادرة على السيطرة على حركة الطبقات مع الأساليب. يمكن نقل عناصر التصميم تأخذ العديد من الأشكال، بما في ذلك التحولات، والرسوم المتحركة، والقوام حتى التي تحاكي 3D متعمقة. علمت الأعضاء لتحقيق كل شيء في الحركة دون المطالبة المصممين أو المطورين. فهي تحويل المحتوى الخاص بهم وتعديل العناصر والأشياء، والبيانات، بسرعة قراءة الأكثر أهمية.
وحركة الانتباه. ولكن من المهم أن نفهم أنه يمكن أن تساعد المستخدم، ويمكن أن يصرف له. ومع الحركات تحتاج إلى معرفة متى تتوقف. ولكن بصفة عامة، مظهرا البصري للاستجابة غالبا ما يزيد انتشارها بسبب عامل نجاح باهر.
سيناريوهات المستخدم قصيرة

المستخدمين لم تعد بحاجة إلى فهم بنية معقدة من الصفحات. مصمم بإنشاء صفحة واحدة، والتي، حسب مقتضى الحال، هناك عناصر إضافية. هذا الحل يوفر الوقت والطاقة. على سبيل المثال، يتم عرض النموذج تلقائيا أو أبرزت عندما يصل المستخدم منطقة معينة ويختفي عندما ينتقل إلى المرحلة التالية.
الهاتف الذكي للمستخدمين مثل ذلك عندما يكون كل شيء سهل وبسيط في التطبيق. وتلتزم تجربة تصميم كامل لضمان تقليل جهد المستخدم وزيادة سرعة الاستجابة، وبالتالي فإن النصوص وتصبح أقصر.
معايير التصميم - الحل الأمثل

معايير التصميم - عملية تشكيل اللغة البصرية في مرحلة التصميم الأولية. مجموعة محددة من المعايير: لون، والرموز، والعرض العام للمادة.
تعريف معايير يساعد على خلق منتج منطقية ومتسقة دون فمنها على منصات مختلفة. وهذا يجعل من الممكن للحد من الصفر احتمال وجود أخطاء في تنفيذ المشروع وأنه من الأسهل لتغيير في المستقبل.
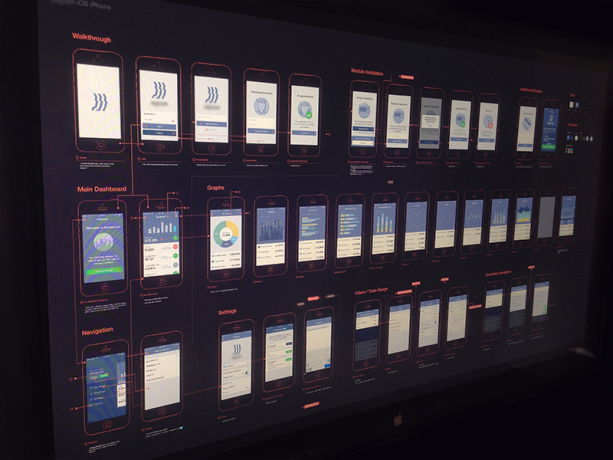
النماذج

النماذج - وهذا هو العمل الأولي في نسخة مبكرة من المنتج. باستخدام نماذج لإنشاء تصميم وظيفية، والتنبؤ بالتغيرات المحتملة والاستجابة لطلبات المستخدمين دون وقت وقوات المصمم الهزال.
إيجاد حلول معقولة التجريبية - النماذج التي يمكن أن تكون نوعية العمل من المكونات الرئيسية للمشروع: الخصائص الهامة والمتطلبات الفنية. وهذا يساعد على توفير الوقت والموارد، والتعلم عن طريق الخبرة، وتحسين إدارة عملية إنشاء المنتج.