اللون في تصميم مواقع الإنترنت: كيفية تسبب العاطفة المستخدم المطلوب
نصائح / / December 19, 2019
على مر التاريخ البشري، تلقى الفنانين سيد الاعتراف العالمي بسبب القدرة على العمل مع اللون. في عالم اليوم لا يحصلون على أقل المتخصصين الاعتراف، القادرين على الجمع بين الألوان في أغراض التجارية والأعمال - في مجال الإعلان وتصميم مواقع الإنترنت.
القدرة على استخدام الألوان ويمكن ضخ ما يصل إلى ما لا نهاية. انها عمق حقيقي من فرص التعرض البشري.
ونحن سوف اقول لكم عن أساسيات نظرية الألوان ونظام الألوان، ومن ثم الحديث عن التأثير العاطفي لبعض الألوان.
نظرية الألوان
موضوع اللون، يمكنك تكريس كتاب كامل، لذلك نحن لن أعتبر تماما، ونقتصر على معلومات مفيدة، والتي يمكن استخدامها في تطوير تصميم واجهة.
ويمكن تقسيمها إلى نظرية اللون إلى ثلاثة أجزاء:
تباين
كل الظل هو عكس ذلك، إذا جاز التعبير، من أنه "العدو اللدود"، الذي هو أعظم النقيض من هذا اللون. العثور على اللون، يمكنك استخدام عجلة الألوان. ببساطة اختيار اللون على الجانب المقابل من الدائرة.

إضافة
هذه الألوان لا تتعارض دائما مع بعضها البعض. الألوان المكملة تؤكد بعضها البعض، على عكس التباين. في عجلة الألوان، هذه الألوان مع بعضها البعض، مثل الألوان المكملة من الأرجواني - الأزرق والوردي.
صدى
كل لون مزاج معين. الألوان مشرق دافئ (أحمر، برتقالي، أصفر) مليئة الطاقة البشرية، وتوقظ فيه، الألوان الداكنة الباردة (الأخضر والأزرق والأرجواني)، على العكس من ذلك، والاسترخاء وتهدئة.
على سبيل المثال، بي بي سي نيوز استخدام شريط التنقل الأحمر، لإيقاظ القارئ، لتعزيز حالته متحمس. نظرا لخصوصية الموقع - أخبار مثيرة - الأحمر هو الحل المنطقي.

نظرية اللون في تصميم مواقع الإنترنت - هو أكثر من مجرد زخرفة. اللون يمكن تغيير النظرة إلى موقع الويب الخاص بك، ولعب دورا حاسما في عملك.
الإدراك العاطفي من الألوان
لا أحد ينكر التفاعل الوثيق بين اللون والعاطفة. وبطبيعة الحال، أي مصمم على شبكة الإنترنت يريد استخدام هذا التأثير لخلق جو معين لكل موقع.
على أساس عدة دراسات - التحليل الذي نشر على الموقع تصميم Vandelayوالرد حول الألوان في مجلة سحق - أن نفسر كيف تؤثر الألوان العواطف ومساعدة خلق UX-التصميم.
من المهم أن نتذكر أن الثقافات المختلفة في جميع أنحاء العالم لديها تصورات مختلفة من اللون. سنقوم بشرح الجمعيات العاطفية التي هي فريدة من نوعها للثقافة الغربية.
أحمر
العواطف والجمعيات: قوة وأهمية والشباب.
أكثر لون محفزة، المفروضة بقوة، بل قد يزيد ضغط الدم. يمثل اللون الأحمر العاطفة والقوة، وأكثر من الألوان الأخرى جذب الانتباه، وغالبا ما تستخدم لالتحذيرات والإعلانات الهامة.
على سبيل المثال، الأحمر هو موقع مناسب جدا بأي حال من الأحوال NSAوالذي يهدف - لمنع التهديدات المزعومة.

استخدام الكثير من أحمر في أعلى الصفحة - وهذا هو حل كبير لأنه يلفت الانتباه إلى المعلومات الهامة في الرسالة. في نفس الوقت، ويميل الناس إلى ترك بسرعة "منطقة الخطر" من اللون الأحمر وانتقل لأسفل. وهذا، بدوره، يسمح للمستخدم لعرض المزيد من المحتوى.
ولكن هذا اللون يمكن أن تعمل ضدك، لأنه يمكن أن يسبب العدوان أو فرط. إذا كنت ترغب في خلق جو أكثر استرخاء، في محاولة لاستخدام أحمر باعتدال واختيار ظلال أخف من اللون الأحمر.
البرتقالي
العواطف والجمعيات: الود والطاقة والتفرد.
كما أهدأ من الألوان الحارة، ويمكن أن يسبب اللون البرتقالي مجموعة كاملة من العواطف المختلفة. كلون أساسي، قد تكون ذات فائدة وقوس، وكما الثانوي - الحفاظ على هذه الخصائص، ولكن بطريقة غير تدخلية.

وبالإضافة إلى ذلك، البرتقال يساعد على خلق شعور من الحركة والطاقة. على سبيل المثال، يبدو كبيرا على موقع الكرتون فانتاالذي يوحي للشباب والحركة. ويرتبط اللون مع الإبداع، مع الحفاظ على شعور العلامة التجارية المألوفة.
أصفر
العواطف والجمعيات: السعادة والحماس، مهجور (أغمق لونا).
هذا هو واحد من أكثر تنوعا الألوان والعواطف أنه يتسبب، تعتمد على الظل إلى حد أكبر.
مشرق اللون الأصفر ويضيف الطاقة، ولكن من دون شدة وقسوة، التي هي موجودة في أحمر. ظلال المتوسطة من الألوان الصفراء تثير شعورا من الراحة، وإن كان لا يزال قوي. ظلال داكنة (بما في ذلك الذهب) توفر شعورا من العصور القديمة، وملء الفضاء الخلود، والحكمة والفضول.

على سبيل المثال، على الصفحة الرئيسية من وكالة تصميم مواقع الإنترنت فلاش وسائل الإعلام أكثر قتامة صفراء لهجة الطاقة تحلب، والفضول والسلطة. هذا اللون مثالي للشركات التي تكسب مشاوراتهم ويريدون التأكيد على مهنيتهم.
أخضر
العواطف والجمعيات: النمو والاستقرار، والموضوعات المالية المحيطة موضوع البيئة.
الأخضر - جسر بين الحارة وظلال باردة، ولكن تميل أكثر للبرد. وهذا يعني أن الأخضر لديه الاسترخاء تأثير اللون الأزرق، ولكن لديه أيضا قليلا من قوة من الأصفر.

ونتيجة لذلك، فإنه يخلق جو متوازنة جدا ومستقرة. ظلال أغمق من اللون الأخضر خلق انطباع للثروة والوفرة، سواء على الانترنت Ameritrade.
أزرق
العواطف والجمعيات: راحة البال والأمن والانفتاح (ظلال أخف وزنا)، والموثوقية (ظلال أغمق).
كما هو الحال بالنسبة للون الأصفر، والتأثير يعتمد بشكل كبير على ونه الازرق. كل ظلال من اللون الأزرق هي تنوعا من حيث الراحة والأمن، ولكن الألوان الزاهية المرتبطة الود، والظلام - مع الحزن.
وتستخدم الشبكات الاجتماعية مثل تويتر والفيسبوك ظلال أكثر الخفيفة والمتوسطة من اللون الأزرق، ومواقع الشركات يفضلون قتامة ظلال القوة والاعتمادية.
مثال عظيم - وكالة تصميم الحدث فان فليت وفخ. باستخدام اللون الأزرق كخلفية، فهي لمح البصر في معارفهم ومهاراتهم في تصميم الأزهار، ولكن أيضا خلق شعور من الموثوقية والثقة.

ولهذا الأمر أهمية كبيرة، كما أنها تعمل مع الأحداث، وهو أمر مهم بالنسبة الجزء المرئي، على سبيل المثال مع حفلات الزفاف.
بنفسجي
العواطف والجمعيات: الفاخرة، والرومانسية (ظلال الضوء)، والتصوف والغموض (الظلام الألوان).
تاريخيا ارتبط اللون الأرجواني مع عظمة الملكي، وتلميحات في الترف. وتعكس ظلال الأرجواني كرم والثروة ككل، مما يجعلها اختيارا ممتازا للأزياء والمنتجات الفاخرة (الشوكولاته حتى، على سبيل المثال، كادبوريالذي اختار له لون العلامة التجارية).

ظلال أخف مثل الخزامى (الوردي الأرجواني مع اضافة) استحضار الأفكار حول الرومانسية، في حين أن الأشكال الظلام يبدو أكثر أناقة وغامضة.
أسود
العواطف والجمعيات: السلطة، والتطور، والعصبية.
أقوى من الألوان المحايدة - سوداء - يظهر على أي موقع تقريبا. ويمكن أن يسبب جمعيات مختلفة اعتمادا على لون المرافق أو تسيطر عليها، إذا ما استخدمت بشكل مفرط.
قوة وحياد الأسود يجعلها خيارا ممتازا لكتل كبيرة من النص، ولكن اللون الرئيسي يمكن أن خلق شعور من العصبية أو حتى تترافق مع الشر.
بالنسبة لمعظم المواقع، يستخدم الأسود إلى خلق شعور من الأناقة. مزيج من الأبيض والأسود تصميم الحد الأدنى يعطي الانطباع من الأناقة والأسلوب، سواء في الموقع الحلم والوصول BOSE الشركة.

أبيض
العواطف والجمعيات: النقاء والبساطة، والخير.
في الثقافة الغربية، ويرتبط الأبيض مع نقاء والخير والبراءة. وكثيرا ما يستخدم هذا اللون لخلفية المواقع الحد الأدنى وبسيطة.

وبالإضافة إلى ذلك، فإن أيا من الألوان لن تسمح للفت الانتباه كثيرا إلى الألوان الأخرى مثل الأبيض. على سبيل المثال، في الموقع وضعت الفائز Awwwards Kloina Toshev جميع اعماله خارج على خلفية بيضاء، الذي يخصص فقط الرسوم التوضيحية، ويخلق الانطباع لمعرض أنيقة.
رمادي
العواطف والجمعيات: الحياد، شكلي، وحزن.
وعلى الرغم من أنه في بعض الحالات الرمادي يمكن خلق جو كئيب وحزن، لا يزال غالبا ما تستخدم من قبل المصممين المحترفين.
الشيء في ظلال: يتناوب عليها، يمكنك الحصول على كل العواطف التي تسببها على حد سواء بالأسود والأبيض. بشكل عام، والرمادي - هو أداة قوية في اليد اليمنى.

ولكن في تركيبة مع المزيد من الألوان الزاهية في تصميم بخلفية رمادية يبدو الحديث ولكن ليس قاتمة، مثل Awwwards.
البيج
العواطف والجمعيات: أنه ينقل حرف من الألوان الأخرى.
في حد ذاته، البيج مملة نوعا ما، والتعابير، ولكن كان لديه خاصية رائعة: يأخذ البيج على شخصية من الألوان التي تحيط بها. لذلك، إذا كان المقصود هو عدم التعبير عن ضبط النفس البيج بمثابة الخلفية أو اللون الثاني.
ظلال أغمق من اللون البيج خلق شعور من التقاليد والدنيوية، وإعطاء شعور نسيج من الورق وظلال أخف يبدو أعذب وأكثر حداثة.

على سبيل المثال، مطعم في الموقع Dishoom اللون البيج الخفيف حول أسماء وقتامة الحواف تعطي الانطباع بأن هذا المطعم - منظور جديد على المطبخ التقليدي.
عاج
العواطف والجمعيات: الراحة والأناقة والبساطة.
العاج وكريم تنتج تقريبا نفس العواطف الأبيض. ومع ذلك دفئا العاج (أو أقل عقيمة) من البيض، مما يخلق شعورا أكبر من الراحة، مع الحفاظ على بساطتها.
يمكنك استخدام العاج بدلا من الأبيض لتخفيف التباين بينه وبين ألوان أغمق. على سبيل المثال، فإن الموقع الفن في قهوتي وضعت عناصر البني والبرتقالي على خلفية العاج (والتي تبدو رمادية) أن يحتفظ شعور من الدفء.

ألوان الطيف
كل موقع يحتوي على مجموعة من الألوان، التي الألوان الأساسية المستخدمة لملء مساحة أكبر. كما قلنا من قبل، واستخدام هذه الألوان يؤثر على العقل والمزاج ومعظمهم لا شعوريا. حتى تختار بعناية.
على الرغم من أن هناك العديد من الطرق لدمج الألوان، وسوف نركز على ثلاث الأكثر نجاحا وشيوعا.
ثالوث (الثلاثي الانسجام المثلث)

ثالوث - النظام الرئيسي والأكثر توازنا من ثلاثة ألوان. ويستخدم الرنين وإضافة الألوان، ولكن هناك تناقض معقدة، بسبب ما ثالوث هو الأكثر مجموعة موثوق بها.
على عجلة الألوان من 12 لونا، اختيار أي ثلاثة، وتقع في 120 درجة عن بعضها البعض: لون واحد للخلفية الرئيسية واثنان للمحتوى وشريط التنقل.
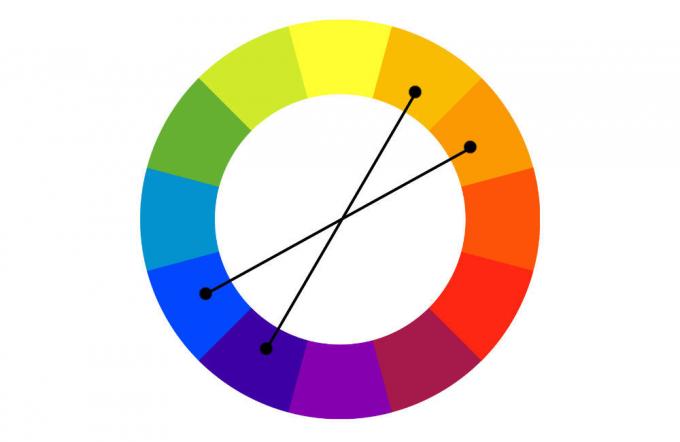
نظام تكميلي مزدوج

هذا النطاق هو أكثر صعوبة للتنفيذ، ولكن قد يكون حلا فعالا من حيث التكلفة. وهي تستخدم أربعة ألوان: اثنان المتناقضة واثنين إضافية.
ترى كيف تبدو الصفحة بشكل ملحوظ فلوريدا تزدهر، على أساس هذا المخطط. الأحمر والأخضر تباين الألوان في النباتات وكتل من النص، وخلفية زرقاء والصحراء البرتقال استكمال الصورة بشكل فعال.

النظير (نظام متسلسل)

غاما ألوان مماثلة يستخدم أساسا الألوان المكملة. وهذا ما يسمح أكثر وضوحا التأكيد على بعض الصفات ويسبب بعض العواطف.
على سبيل المثال، وهو مزيج من الأحمر والبرتقالي، ويسلط الضوء الأصفر النشاط والحيوية. استخدام هذا المقياس هو بسيط جدا، ولكن من الصعب أن تختار اللون الذي سيتم تضمينها في الدمج. سوف تأثيرها يكون مبالغا فيه، لذلك لا يمكن أن يكون خاطئا.
على سبيل المثال، استخدام الأزرق والفيروزي والألوان الخضراء في تصميم الموقع Blinksale خلقت جو من السلام والهدوء. لاحظ كيف اللون الأصفر يستخدم لالتأكيد على النقاط الهامة.

هذا هو مجرد أساسيات نظرية اللون، والتي يمكن أن تساعد على خلق العرف تصميم مثير للإعجاب، وليس هناك حد للمدى الذي يمكن أن تذهب من حيث الألوان على موقع الويب الخاص بك.
أدوات مساعد لتحديد لون
لحسن الحظ، هناك العديد من الأدوات التي تساعد في تحقيق نظرية الألوان موضع التنفيذ. جرب هذه لوحات ليست لديها للبدء من الصفر في خلق له:
- ألوان Adobe CC، كانت تعرف سابقا باسم Kuler أدوبي. هذا هو واحد من أكثر أدوات موثوقة في اختيار الألوان.
- Paletton. إذا كنت في حاجة الى أداة بسيطة لاختيار اللون سريعة، Paletton على ما يرام.
- شقة UI اللون المنتقى. الأداة المثالية لاختيار الألوان واجهة المستخدم.
وإذا كانت هذه الأدوات لا تناسبك، وهنا آخر 28 مواقع مع لوحات وأدوات مختلفة لاختيار اللون.
وجود علاقة مباشرة بين اللون والعواطف
تذكر، والمستخدمين نادرا إشعار ونقدر لون الخلفية، شريط التنقل وقطع الفردية، ولكن هذا لا يعني أن اللون لا يتأثر بها. فقط يحدث هذا لا شعوريا.
العضو تواجه أي عاطفة، هي العلاقة إلى الموقع أو العلامة التجارية، ويجعل إجراءات معينة: انتقل لأسفل إلى الضغط على الأزرار التي فورية للعمل، أو، على العكس، وليس ويلاحظ لهم. ويلعب اللون في كل هذا دورا كبيرا.
إذا كان لديك نصيحتك على استخدام الألوان في تصميم المواقع الإلكترونية، حصة يرجى في التعليقات.